|
|
| Строка 1: |
Строка 1: |
| /* Весь CSS будет отсюда будет загружен пользователям темы оформления «Векторная» */
| | __NOTOC__ |
|
| |
|
| :root {
| | <div style="margin-bottom:50px; text-align: center;">[[File:Title.png|link=http://tgstation13.org|alt=/tg/ Station 13]]</div> |
| /* Базовые цвета */
| |
| --color-fg: #ffffff;
| |
| --color-bg: #252525;
| |
| --color-bg-opaque: rgba(37, 37, 37, 0.75);
| |
| --color-bg-section: rgba(0, 0, 0, 0.33);
| |
| --color-bg-section-light: rgba(125, 125, 125, 0.05);
| |
| --color-bg-section-lighter: rgba(125, 125, 125, 0.1);
| |
| --color-text: rgba(255, 255, 255, 1);
| |
| --color-text-darker: rgba(225, 215, 210, 1);
| |
| --color-text-gray: rgba(200, 200, 200, 1);
| |
| --color-text-translucent: rgba(255, 255, 255, 0.5);
| |
| /* TODO: Рассортировать цвета, ради возможности в будущем сделать белую тему Clueless */
| |
| --color-text-button: red;
| |
| --color-text-button-transparent: blue;
| |
| /* Конец не используемых цветов */
| |
| --color-border: rgba(255, 255, 255, 0.1);
| |
| --color-border-input: #88bfff;
| |
| --color-hover: rgba(255, 255, 255, 0.075);
| |
| --color-selected: rgba(255, 255, 255, 0.125);
| |
|
| |
|
| /* Цвета элементов */
| | <gallery perrow=2 mode="packed-hover"> |
| --color-red: rgba(219, 40, 40, 1);
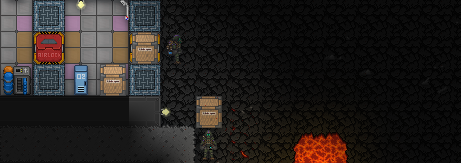
| | File:frontpage_action.png|link=Xenos|A xenomorph infection.|alt=A xenomorph infection. |
| --color-orange: rgba(240, 143, 17, 1);
| | File:header_lavaland.png|link=Shaft Miner|Miners setting out to get minerals.|alt=Miners setting out to get minerals. |
| --color-yellow: rgba(251, 214, 8, 1);
| | File:frontpage_medbay.png|link=Chemistry|A normal shift in Chemistry.|alt=A normal shift in Chemistry. |
| --color-olive: rgba(181, 204, 24, 1);
| | </gallery> |
| --color-green: rgba(91, 170, 39, 1);
| |
| --color-teal: rgba(0, 181, 173, 1);
| |
| --color-blue: rgba(33, 133, 208, 1);
| |
| --color-violet: rgba(100, 53, 201, 1);
| |
| --color-purple: rgba(163, 51, 200, 1);
| |
| --color-pink: rgba(224, 57, 151, 1);
| |
| --color-brown: rgba(165, 103, 63, 1);
| |
| --color-grey: rgba(118, 118, 118, 1);
| |
| --color-primary: rgba(73, 114, 161, 1);
| |
| --color-label: rgba(126, 144, 167, 1);
| |
|
| |
|
| /* Осветлённые цвета элементов. Знаю что бред, но увы, Lighten нет */
| |
| --color-red-light: rgba(251, 58, 58, 1);
| |
| --color-orange-light: rgba(255, 163, 40, 1);
| |
| --color-yellow-light: rgba(255, 233, 29, 1);
| |
| --color-olive-light: rgba(208, 225, 37, 1);
| |
| --color-green-light: rgba(105, 195, 43, 1);
| |
| --color-teal-light: rgba(0, 209, 193, 1);
| |
| --color-blue-light: rgba(70, 168, 255, 1);
| |
| --color-violet-light: rgba(168, 68, 255, 1);
| |
| --color-purple-light: rgba(188, 68, 255, 1);
| |
| --color-pink-light: rgba(255, 79, 181, 1);
| |
| --color-brown-light: rgba(191, 123, 76, 1);
| |
| --color-grey-light: rgba(136, 136, 136, 1);
| |
| --color-primary-light: rgba(119, 148, 187, 1);
| |
| --color-label-light: rgba(145, 166, 192, 1);
| |
|
| |
|
| /* Остальные цвета */
| | {| style="min-width: 611px; width: 100%;" |
| --color-notice: #a6875b;
| | !valign=center; align=left; style="width: 50%"| |
| --color-hyperlink: #6699ff;
| | [[File:New_players_assistant.png|400px|link=Starter guide|alt=Starter Guide]]<br> |
| --color-hyperlink-visited: #a173ff;
| | [[File:Rules.png|400px|link=Rules|alt=Rules]]<br> |
| --color-hyperlink-new: #ff6666;
| | [[File:JBSTabccRob.png|400px|link=Jobs|alt=Jobs]]<br> |
| --color-hyperlink-new-visited: #ff8359;
| | [[File:LCTNTabccRob.png|400px|link=Locations|alt=Locations]]<br> |
| | [[File:maps.png|400px|link=maps|alt=Maps]]<br> |
| | [[File:GMTabccRob.png|400px|link=Game Mode|alt=Game Modes]]<br> |
| | [[File:OBJTabccRob.png|400px|link=Objects|alt=Objects]]<br> |
| | [[File:GTabccRob.png|400px|link=Guides|alt=Guides]]<br> |
| | [[File:HASccRob.png|400px|link=Downloading the source code|alt=Host a Server]]<br> |
| | [[File:History.png|400px|link=History portal|alt=History]]<br> |
| | [[File:Needs revision.png|400px|link=Category:Needs_revision|alt=Neds revision]]<br> |
|
| |
|
| /* Значения */
| | |valign=center; align=center; style="width: 50%"| |
| --border-radius-tiny: 0.16em;
| | === About SS13 === |
| --border-radius-small: 0.25em;
| | ''Space Station 13 is a paranoia-laden roleplaying game set against the backdrop of a nonsensical, metal death trap masquerading as a space station.'' |
| --border-radius-medium: 0.5em;
| |
| --border-radius-large: 1em;
| |
| --blur-intensity: blur(24px);
| |
| --invert-rare: invert(0.8);
| |
| --invert-common: invert(0.9);
| |
| --invert-full: invert(1);
| |
|
| |
|
| /* Время */
| | ''Read more [[What is SS13|here]].'' |
| --transition-time: 0.2s;
| |
| }
| |
|
| |
|
| a {
| |
| color: var(--color-hyperlink)
| |
| }
| |
|
| |
|
| .mw-parser-output a.extiw, .mw-parser-output a.external { | | === /tg/station 13 Community === |
| color: var(--color-hyperlink)
| | Main website for the /tg/station13 community is http://tgstation13.org<br> |
| }
| | Forum is run at http://tgstation13.org/phpBB/<br> |
| | Discord can be found at https://discord.tgstation13.org/<br> |
| | Phrase harvesting Twitter bot [http://twitter.com/Poly_the_Parrot Poly the Parrot] |
|
| |
|
| a:visited {
| |
| color: var(--color-hyperlink-visited)
| |
| }
| |
|
| |
|
| .mw-parser-output a.extiw:visited, .mw-parser-output a.external:visited {
| | === Servers === |
| color: var(--color-hyperlink-visited)
| | There are several /tg/station13 servers, all hosted by [[User:MrStonedOne|MrStonedOne]]. They all operate /tg/station13 code.<br> |
| }
| |
|
| |
|
| a.new {
| | '''Download [http://www.byond.com/download/ BYOND] to play.'''<br> |
| color: var(--color-hyperlink-new)
| |
| }
| |
|
| |
|
| a.new:visited {
| | '''Sybil:''' <byond server=sybil.tgstation13.org port=1337>byond://sybil.tgstation13.org:1337</byond><br> |
| color: var(--color-hyperlink-new-visited)
| | '''Bagil:''' <byond server=bagil.tgstation13.org port=2337>byond://bagil.tgstation13.org:2337</byond><br> |
| }
| | '''Terry:''' <byond server=terry.tgstation13.org port=3336>byond://terry.tgstation13.org:3336</byond><br> |
| | '''([[Rules#Roleplay_Rules|MRP]]) Manuel:''' <byond server=manuel.tgstation13.org port=1447>byond://manuel.tgstation13.org:1447</byond><br> |
| | '''([[Rules#Roleplay_Rules|MRP]]) Campbell:''' <byond server=campbell.tgstation13.org port=6337>byond://campbell.tgstation13.org:6337</byond><br> |
|
| |
|
|
| |
|
| strong {
| | === Included Maps === |
| color: var(--color-text) !important;
| | Check out these maps that come packaged by default in the game. |
| } | | * [[MetaStation]] |
| | * [[DeltaStation]] |
| | * [[IceBoxStation]] |
| | * [[Tramstation]] |
| | * [[The North Star]] |
| | * [[Birdshot]] |
| | |} |
|
| |
|
| li, p, label {
| |
| color: var(--color-text-darker);
| |
| }
| |
|
| |
|
| h1, h2, h3, h4, h5, h6 {
| | {| style="background: #EEEEFF; border: 1px solid #BFB6A3; min-width: 611px; width: 100%; padding: 10px;" |
| color: var(--color-text);
| | ! colspan="3" | Navigation <hr> |
| } | | |- |
| | |[[Guide to chemistry|Guide to Chemistry]] |
| | |[[Backstory]] |
| | |[[Guide to contributing to the wiki|How to Contribute to the Wiki]] |
| | |- |
| | |[[Guide to food and drinks|Guide to Food and Drinks]] |
| | |[[Rules|Game Rules]] |
| | |[[Reporting Issues|Report a Bug]] |
| | |- |
| | |[[Guide to construction|Guide to Construction]] |
| | |[[Frequently Asked Questions]] |
| | |[[Guide to mapping|Guide to Mapping]] |
| | |- |
| | |[[Guide to robotics|Guide to Robotics]] |
| | |[[Administrators]] |
| | |[[Guide to spriting|Guide to Spriting]] |
| | |- |
| | |[[Space Law|Guide to Space Law]] |
| | |[[Guide to contributing to the game|How to Contribute to the Game]] |
| | |[[Understanding SS13 code|Understanding SS13 Code]] |
| | |- |
| | |'''[[File:steam.png|link=http://steamcommunity.com/groups/tgstation13]] [http://steamcommunity.com/groups/tgstation13 Steam Group]''' |
| | |'''[[File:twitter.png|link=http://twitter.com/TGStation13]] [http://twitter.com/TGStation13 Twitter]''' |
| | | |
| | | |
| | |} |
|
| |
|
| h2 {
| | [[Category:SS13]] |
| border-bottom: 2px solid var(--color-primary);
| |
| }
| |
| | |
| hr {
| |
| height: 2px;
| |
| background-color: var(--color-border);
| |
| }
| |
| | |
| pre, code, .mw-code {
| |
| background-color: var(--color-bg-section-lighter);
| |
| color: var(--color-text-darker);
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| body.skin-vector {
| |
| background-color: var(--color-bg);
| |
| color: var(--color-text-darker)
| |
| }
| |
| | |
| .vector .mw-body h1, .mw-body-content h1, .mw-body-content h2 {
| |
| padding: 0.2em 0.2em 0.2em 0.4em;
| |
| }
| |
| | |
| /* Header */
| |
| @media screen and (min-width: 1000px) {
| |
| .vector-sticky-header {
| |
| display: none;
| |
| }
| |
| }
| |
| | |
| .mw-header {
| |
| position: fixed;
| |
| padding: 0.5em 0;
| |
| backdrop-filter: var(--blur-intensity);
| |
| background-color: var(--color-bg-section);
| |
| color: var(--color-fg);
| |
| width: 100%;
| |
| }
| |
| | |
| .vector-user-menu-more .vector-menu-content-list, .vector-user-menu-overflow .vector-menu-content-list {
| |
| background-color: rgba(0, 0, 0, 0);
| |
| }
| |
| | |
| /* Поиск */
| |
| .client-js .vector-search-box-vue.vector-search-box-show-thumbnail > div {
| |
| max-width: unset;
| |
| }
| |
| | |
| .vector-search-box-input {
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text-darker);
| |
| height: 2.15em;
| |
| box-sizing: border-box;
| |
| border: 1px solid #a2a9b1;
| |
| border-radius: 2px;
| |
| padding: 5px 2.15em 5px 0.4em;
| |
| box-shadow: none;
| |
| border: 1px solid var(--color-border);
| |
| transition-property: border-color,box-shadow;
| |
| transition-duration: 250ms;
| |
| }
| |
| | |
| .client-js .vector-search-box-vue.vector-search-box-show-thumbnail.vector-search-box-auto-expand-width .searchButton {
| |
| left: 0;
| |
| filter: var(--invert-common);
| |
| }
| |
| | |
| .client-js .vector-search-box-vue.vector-search-box-show-thumbnail.vector-search-box-auto-expand-width .vector-search-box-input {
| |
| margin: 0;
| |
| width: calc(100% - 24px);
| |
| }
| |
| | |
| .cdx-search-input--has-end-button {
| |
| display: flex;
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text-darker);
| |
| border: 1px solid var(--color-border);
| |
| border-radius: 2px;
| |
| }
| |
| | |
| .cdx-text-input__input:enabled {
| |
| background-color: unset;
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-border);
| |
| box-shadow: none;
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| .client-js .vector-search-box-vue .cdx-typeahead-search .cdx-text-input__input:not(:hover):not(:focus) {
| |
| border: transparent;
| |
| background-color: transparent;
| |
| }
| |
| | |
| .cdx-typeahead-search--show-thumbnail.cdx-typeahead-search--auto-expand-width:not(.cdx-typeahead-search--active) {
| |
| margin-left: unset;
| |
| }
| |
| | |
| .client-js .vector-search-box-vue .cdx-typeahead-search .cdx-search-input__end-button {
| |
| transition: opacity var(--transition-time);
| |
| }
| |
| | |
| .cdx-button--framed:enabled {
| |
| background-color: unset;
| |
| color: var(--color-text-darker);
| |
| border-color: var(--color-border-input);
| |
| }
| |
| | |
| .cdx-icon {
| |
| filter: var(--invert-full);
| |
| }
| |
| | |
| /* Результаты поиска */
| |
| .cdx-menu {
| |
| background-color: var(--color-bg);
| |
| border: 1px solid var(--color-border);
| |
| border-top: 0;
| |
| box-shadow: 0px 20px 30px 5px rgba(0, 0, 0, 0.75);
| |
| backdrop-filter: blur(12px);
| |
| }
| |
| | |
| .cdx-menu-item--enabled, .cdx-menu-item--enabled .cdx-menu-item__content {
| |
| margin: 0.5em 0.25em;
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text-darker);
| |
| border-radius: var(--border-radius-medium);
| |
| }
| |
| | |
| .cdx-menu-item--enabled:hover, .cdx-menu-item--enabled.cdx-menu-item--highlighted {
| |
| background-color: var(--color-bg-section-lighter);
| |
| }
| |
| | |
| .cdx-menu-item__thumbnail {
| |
| margin-right: 1em;
| |
| }
| |
| | |
| .cdx-typeahead-search__menu-message, .cdx-typeahead-search__search-footer {
| |
| background-color: var(--color-bg);
| |
| color: var(--color-text-translucent);
| |
| padding-bottom: 0.5em;
| |
| }
| |
| | |
| .cdx-typeahead-search__search-footer {
| |
| border-top: 0;
| |
| }
| |
| | |
| /* Фильтр на странице результатов */
| |
| .mw-search-profile-tabs {
| |
| margin-top: 1em;
| |
| background-color: var(--color-bg-section-lighter);
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| .search-types a {
| |
| padding: 0 0.5em 0 0.5em;
| |
| margin: 0.5em 0.25em 0.5em 0.25em;
| |
| color: var(--color-text);
| |
| background-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| text-decoration: none;
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .search-types a:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .search-types .current a {
| |
| margin: 0.5em 0.25em 0.5em 0.25em;
| |
| color: var(--color-text);
| |
| background-color: var(--color-green);
| |
| border-radius: var(--border-radius-small);
| |
| }
| |
| | |
| .search-types .current a:hover {
| |
| background-color: var(--color-green);
| |
| }
| |
| | |
| /* Выпадающие меню */
| |
| .vector-menu-dropdown {
| |
| position: relative;
| |
| margin-right: 1em;
| |
| }
| |
| | |
| .vector-menu-dropdown .vector-menu-content {
| |
| margin-top: 0.5em;
| |
| padding: 0.5em;
| |
| background-color: #111111; /* Нужно заменить на переменную, и применить блюр потом */
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-border);
| |
| box-shadow: 0px 0px 25px 5px rgba(0, 0, 0, 0.7);
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| .vector-menu-checkbox:focus + .vector-menu-heading {
| |
| outline: none;
| |
| }
| |
| | |
| .vector-user-menu a{
| |
| padding: 0 0.33em !important;
| |
| white-space: nowrap;
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .vector-user-menu a:hover{
| |
| background-color: var(--color-primary-light) !important;
| |
| }
| |
| | |
| .vector-menu-dropdown .mw-list-item a {
| |
| min-height: 32px;
| |
| display: flex;
| |
| align-items: center;
| |
| margin: 0 0 0.5em 0;
| |
| border-radius: var(--border-radius-tiny);
| |
| white-space: nowrap;
| |
| background-color: var(--color-primary);
| |
| color: var(--color-text) !important;
| |
| text-decoration: none !important;
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .vector-menu-dropdown .mw-list-item a:hover {
| |
| background-color: var(--color-primary-light) !important;
| |
| }
| |
| | |
| .vector-user-menu-logout {
| |
| border-top: 2px solid var(--color-border);
| |
| }
| |
| | |
| .vector-user-menu-logout a {
| |
| margin-top: 0.5em;
| |
| border-top: none;
| |
| border-radius: var(--border-radius-tiny);
| |
| background-color: var(--color-red);
| |
| color: var(--color-text) !important;
| |
| text-decoration: none !important;
| |
| }
| |
| | |
| .vector-user-menu-logout a:hover {
| |
| background-color: var(--color-red-light) !important;
| |
| }
| |
| | |
| /* Sidebar */
| |
| .mw-sidebar {
| |
| position: fixed;
| |
| height: -webkit-fill-available;
| |
| overflow-y: hidden;
| |
| padding: 1em 0 0.75em 0;
| |
| margin: 2.6em 0 0 0;
| |
| backdrop-filter: var(--blur-intensity);
| |
| background-color: var(--color-bg-section);
| |
| color: var(--color-fg);
| |
| }
| |
| | |
| .mw-sidebar:hover {
| |
| overflow-y: auto;
| |
| }
| |
| | |
| #mw-sidebar-button {
| |
| margin: 0 0.75em 0 0.5em;
| |
| }
| |
| | |
| #mw-panel.collapsible-nav .portal {
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| #mw-panel.collapsible-nav .portal .vector-menu-content ul li {
| |
| padding: 0;
| |
| margin: 0 0.5em 0.5em 0.5em;
| |
| background-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| #mw-panel.collapsible-nav .portal .vector-menu-content ul li:first-child {
| |
| margin-top: 0.5em;
| |
| }
| |
| | |
| #mw-panel.collapsible-nav .portal .vector-menu-content ul li:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .vector-menu-portal {
| |
| padding: 0;
| |
| margin: 0.5em 0.75em 0 0.75em;
| |
| }
| |
| | |
| .vector-menu-portal .vector-menu-content li a {
| |
| display: inline-flex;
| |
| width: 100%;
| |
| padding: 0.5em 0 0.25em 0.33em;
| |
| color: var(--color-text-darker) !important;
| |
| text-decoration: none;
| |
| }
| |
| | |
| .vector-menu-portal
| |
| .vector-menu-heading {
| |
| margin: 0 0 0 0 !important;
| |
| background-color: var(--color-bg-section-light);
| |
| text-decoration: none !important;
| |
| border-bottom: 2px solid var(--color-primary) !important;
| |
| }
| |
| | |
| .vector-menu-portal
| |
| .vector-menu-heading-label {
| |
| color: var(--color-text-darker) !important;
| |
| }
| |
| | |
| .vector-menu-portal
| |
| .vector-menu-content {
| |
| margin: 0 !important;
| |
| padding: 0 0 0.1em 0em;
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text);
| |
| }
| |
| | |
| /* Toolbar */
| |
| .mw-article-toolbar-container {
| |
| margin: 0.5em 0.5em 0 0.5em;
| |
| color: var(--color-text);
| |
| border: none;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item > a, .mw-article-toolbar-container .vector-menu-dropdown > a, .vector-menu-tabs .mw-list-item .vector-menu-heading, .mw-article-toolbar-container .vector-menu-dropdown .vector-menu-heading {
| |
| border-top-left-radius: 0.25em !important;
| |
| border-top-right-radius: 0.25em !important;
| |
| padding: 0.5em 0.5em 0 0;
| |
| max-height: 3em;
| |
| font-size: 1.1em;
| |
| border-bottom: none;
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item.selected a, .vector-menu-tabs .mw-list-item.selected a:visited {
| |
| background-color: var(--color-selected) !important;
| |
| color: var(--color-text-darker) !important;
| |
| border-bottom: 2px solid var(--color-fg) !important;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item.new a, .vector-menu-tabs .mw-list-item.new a:visited {
| |
| color: var(--color-red) !important;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item a:focus, .vector-menu-tabs .mw-list-item a:hover {
| |
| background-color: var(--color-hover);
| |
| border-bottom: none;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item a {
| |
| color: var(--color-text-translucent) !important;
| |
| padding: 0.5em 0.5em 0.25em 0.5em;
| |
| }
| |
| | |
| #left-navigation {
| |
| margin-left: 0px;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-watchlink.icon a {
| |
| content: none;
| |
| color: transparent;
| |
| margin: 0 1.5em 0 1em;
| |
| }
| |
| | |
| .vector-menu-tabs .mw-list-item, .mw-article-toolbar-container .vector-menu-dropdown {
| |
| margin: 0;
| |
| }
| |
| | |
| .vector-collapsible > .vector-menu-dropdown {
| |
| margin: 0 0.5em 0 0;
| |
| padding: 0 0 0.33em 1em;
| |
| background-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| .vector-collapsible > .vector-menu-dropdown:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .vector-collapsible > img.vector-menu-dropdown {
| |
| filter: var(--invert-common);
| |
| }
| |
| | |
| /* Content */
| |
| .skin-vector-disable-max-width .mw-content-container {
| |
| max-width: none !important;
| |
| width: auto !important;
| |
| }
| |
| | |
| #mw-sidebar-checkbox:not(:checked) ~ .vector-sidebar-container-no-toc ~ .mw-content-container,
| |
| .vector-toc-collapsed #mw-sidebar-checkbox:not(:checked) ~ .mw-content-container, .vector-toc-collapsed #mw-sidebar-checkbox:not(:checked) ~ .mw-table-of-contents-container {
| |
| max-width: none;
| |
| padding: 0 0.75em 0 0.75em;
| |
| }
| |
| | |
| .mw-content-container {
| |
| max-width: none;
| |
| margin: 3.5em 0.75em 0 0.75em;
| |
| padding: 0;
| |
| }
| |
| | |
| .mw-body {
| |
| background-color: var(--color-bg-section);
| |
| padding: 0;
| |
| margin: 0;
| |
| }
| |
| | |
| .mw-body h1 {
| |
| padding: 0.2em 0.2em 0.2em 0.3em;
| |
| border-bottom: 2px solid var(--color-primary);
| |
| }
| |
| | |
| .mw-indicator {
| |
| display: inline-block;
| |
| background-color: var(--color-primary);
| |
| padding: 0.25em 0.5em;
| |
| border-radius: var(--border-radius-tiny);
| |
| margin: 0.66em;
| |
| transition: var(--transition-time);
| |
| }
| |
| | |
| .mw-indicator a {
| |
| color: var(--color-text-darker) !important;
| |
| text-decoration: none;
| |
| }
| |
| | |
| .mw-indicator:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .mw-body-content {
| |
| padding: 0 0.5em 0.5em 0.5em;
| |
| }
| |
| | |
| .mw-page-container {
| |
| max-width: 100%;
| |
| padding: 0;
| |
| background-color: var(--color-bg);
| |
| }
| |
| | |
| .catlinks {
| |
| border: none;
| |
| border-top: 1px solid var(--color-border);
| |
| background-color: var(--color-bg-section-light);
| |
| padding: 0.5em;
| |
| }
| |
| | |
| .mw-page-container-inner {
| |
| background: url(https://raw.githubusercontent.com/ss220club/Paradise-SS220/master/tgui/packages/tgui/assets/bg-nanotrasen.svg);
| |
| background-size: 40%;
| |
| background-attachment: fixed;
| |
| background-repeat: no-repeat;
| |
| background-position: center;
| |
| }
| |
| | |
| /* Содержание */
| |
| #vector-toc-collapsed-button {
| |
| position: fixed;
| |
| padding: 0.5em;
| |
| margin: 0;
| |
| background-color: var(--color-bg-section);
| |
| border: 1px solid var(--color-border);
| |
| right: 1.75em;
| |
| bottom: 1em;
| |
| backdrop-filter: var(--blur-intensity);
| |
| filter: invert(0);
| |
| }
| |
| | |
| #vector-toc-collapsed-button:hover, #vector-toc-collapsed-button:active {
| |
| background-color: var(--color-bg-section-light);
| |
| }
| |
| | |
| .mw-ui-icon-wikimedia-listBullet:before {
| |
| filter: var(--invert-rare);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-header {
| |
| padding: 0.33em 0 0.33em 0.5em;
| |
| border-bottom: 2px solid var(--color-primary);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-title {
| |
| display: inline-flex;
| |
| width: 100%;
| |
| flex-direction: row;
| |
| justify-content: space-between;
| |
| align-items: center;
| |
| color: var(--color-text-darker);
| |
| }
| |
| | |
| .sidebar-toc {
| |
| overflow-x: hidden;
| |
| position: fixed;
| |
| bottom: 0;
| |
| padding: 0;
| |
| height: 18.5em;
| |
| max-height: 18.5em;
| |
| background-color: var(--color-bg-opaque);
| |
| backdrop-filter: var(--blur-intensity);
| |
| border: 1px solid var(--color-border);
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .vector-toc-not-collapsed .sidebar-toc:after {
| |
| background: none;
| |
| }
| |
| | |
| @media screen and (min-width: 1000px) {
| |
| @supports (display:grid) {
| |
| .client-js .vector-toc-collapsed .mw-table-of-contents-container .sidebar-toc {
| |
| position: fixed;
| |
| top: unset;
| |
| left: unset;
| |
| right: 1.75em;
| |
| bottom: 1em;
| |
| margin: 0;
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| }
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-link {
| |
| color: var(--color-text-darker);
| |
| background-color: var(--color-primary);
| |
| padding-left: 0.5em;
| |
| margin-bottom: 0.5em;
| |
| border-radius: var(--border-radius-small);
| |
| text-decoration: none;
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-link:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-list-item-active > .sidebar-toc-link {
| |
| color: unset;
| |
| width: unset;
| |
| background-color: var(--color-green);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-list-item-active > .sidebar-toc-link:hover {
| |
| margin-top: 0.5em;
| |
| background-color: var(--color-green-light);
| |
| }
| |
| | |
| .vector-toc-collapse-button, .vector-toc-uncollapse-button {
| |
| padding: 0.1em 0.33em 0.2em 0.33em;
| |
| margin: 0 0.5em 0 0;
| |
| color: var(--color-text);
| |
| background-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| text-decoration: none;
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .vector-toc-collapse-button, .vector-toc-collapse-button::before, .vector-toc-collapse-button::after,
| |
| .vector-toc-uncollapse-button, .vector-toc-uncollapse-button::before, .vector-toc-uncollapse-button::after {
| |
| content: '';
| |
| }
| |
| | |
| .vector-toc-collapse-button:hover, .vector-toc-uncollapse-button:hover {
| |
| color: var(--color-text);
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-contents, .sidebar-toc .sidebar-toc-list {
| |
| margin: 0 0.5em 0 1.5em;
| |
| }
| |
| | |
| .sidebar-toc .sidebar-toc-contents, .sidebar-toc .sidebar-toc-list:first-child {
| |
| margin-top: 0.5em;
| |
| }
| |
| | |
| | |
| /* Footer */
| |
| #footer-places {
| |
| margin: 0.25em 0 0 0.5em;
| |
| }
| |
| | |
| #footer-icons {
| |
| padding-right: 0.5em;
| |
| }
| |
| | |
| .mw-footer {
| |
| border: none;
| |
| padding: 0;
| |
| }
| |
| | |
| #mw-sidebar-checkbox:not(:checked) ~
| |
| .mw-footer-container {
| |
| margin: 0.75em 0 0 0;
| |
| }
| |
| | |
| .mw-footer-container {
| |
| margin: 0.75em 0 0 15.25em;
| |
| padding: 0;
| |
| background-color: var(--color-bg-section);
| |
| color: var(--color-fg);
| |
| }
| |
| | |
| #footer-info li {
| |
| color: var(--color-text-darker);
| |
| }
| |
| | |
| /* Иконки */
| |
| .mw-ui-icon {
| |
| filter: var(--invert-full);
| |
| }
| |
| | |
| .mw-ui-button {
| |
| box-shadow: none !important;
| |
| border: none;
| |
| }
| |
| | |
| /* Fieldset */
| |
| fieldset {
| |
| border: 1px solid var(--color-primary);
| |
| }
| |
| | |
| fieldset > legend:not([class]) {
| |
| margin: 0 0 0.5em 0;
| |
| padding: 0em 0.5em 0 0.5em;
| |
| background-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| }
| |
| | |
| /* Редактор кода */
| |
| .mw-code,
| |
| .mw-editform #wpTextbox1 {
| |
| backdrop-filter: var(--blur-intensity);
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-fg);
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| .mw-editform #wpTextbox1 {
| |
| background-color: var(--color-bg-section);
| |
| }
| |
| | |
| .mw-editform #wpTextbox1:focus {
| |
| outline: none;
| |
| border: 1px solid var(--color-border-input);
| |
| }
| |
| | |
| .editOptions {
| |
| backdrop-filter: var(--blur-intensity);
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-border);
| |
| border-top: 0;
| |
| }
| |
| | |
| .oo-ui-textInputWidget .oo-ui-inputWidget-input {
| |
| background-color: var(--color-bg-section);
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| .oo-ui-textInputWidget.oo-ui-widget-enabled:hover .oo-ui-inputWidget-input {
| |
| border-color: var(--color-border-input)
| |
| }
| |
| | |
| .oo-ui-textInputWidget.oo-ui-widget-enabled .oo-ui-inputWidget-input:focus {
| |
| border: 1px solid var(--color-border-input);
| |
| box-shadow: inset 0 0 0 1px var(--color-border-input);
| |
| }
| |
| | |
| .oo-ui-textInputWidget.oo-ui-widget-enabled:hover .oo-ui-inputWidget-input:focus {
| |
| border: 1px solid var(--color-border-input);
| |
| }
| |
| | |
| .mw-continue-editing {
| |
| float: right;
| |
| line-height: 1.667em;
| |
| padding: 0 0.5em;
| |
| border-radius: var(--border-radius-tiny);
| |
| background-color: var(--color-primary);
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| .mw-continue-editing:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .mw-continue-editing a {
| |
| color: var(--color-text) !important;
| |
| text-decoration: none;
| |
| }
| |
| | |
| .wikiEditor-ui .wikiEditor-ui-view {
| |
| border: 1px solid var(--color-border);
| |
| border-bottom: none;
| |
| }
| |
| | |
| .wikiEditor-ui-toolbar {
| |
| background-color: var(--color-bg-section-light);
| |
| }
| |
| | |
| .wikiEditor-ui .wikiEditor-ui-top {
| |
| border-bottom: none;
| |
| }
| |
| | |
| .wikiEditor-ui-toolbar .group {
| |
| border-right: 1px solid var(--color-border);
| |
| }
| |
| | |
| .tool.oo-ui-buttonElement-frameless.oo-ui-iconElement > .oo-ui-buttonElement-button > .oo-ui-iconElement-icon {
| |
| filter: var(--invert-common);
| |
| }
| |
| | |
| /* Кнопки редактора кода */
| |
| .oo-ui-inputWidget {
| |
| margin-right: 0.5em;
| |
| }
| |
| | |
| .oo-ui-buttonElement-framed.oo-ui-widget-enabled.oo-ui-flaggedElement-primary.oo-ui-flaggedElement-progressive > .oo-ui-buttonElement-button {
| |
| background-color: var(--color-primary);
| |
| color: var(--color-text-darker);
| |
| border-color: var(--color-primary);
| |
| border-radius: var(--border-radius-small);
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| .oo-ui-buttonElement-framed.oo-ui-widget-enabled.oo-ui-flaggedElement-primary.oo-ui-flaggedElement-progressive > .oo-ui-buttonElement-button:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| .oo-ui-buttonElement > .oo-ui-buttonElement-button {
| |
| min-height: unset;
| |
| }
| |
| | |
| .oo-ui-buttonElement.oo-ui-widget-enabled > .oo-ui-buttonElement-button {
| |
| transition: unset;
| |
| }
| |
| | |
| /* Загрузка файла */
| |
| div.tright {
| |
| margin: 0 0 0 1.5em;
| |
| }
| |
| | |
| div.thumbinner {
| |
| border: 1px solid var(--color-border);
| |
| background-color: var(--color-bg);
| |
| }
| |
| | |
| input::-webkit-file-upload-button {
| |
| background-color: var(--color-primary);
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-primary);
| |
| border-radius: var(--border-radius-tiny);
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| input::-webkit-file-upload-button:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| span > .mw-htmlform-submit {
| |
| padding: 0.25em;
| |
| background-color: var(--color-primary);
| |
| color: var(--color-text);
| |
| border-radius: var(--border-radius-tiny);
| |
| transition: background-color var(--transition-time);
| |
| }
| |
| | |
| span > .mw-htmlform-submit:hover {
| |
| background-color: var(--color-primary-light);
| |
| }
| |
| | |
| /* Предупреждение */
| |
| #editpage-copywarn {
| |
| padding-top: 0.5em !important;
| |
| }
| |
| | |
| .mw-editform #editpage-copywarn,
| |
| .mw-message-box-warning {
| |
| padding: 0.33em 0.5em;
| |
| margin: 0.5em 0 0.5em 0;
| |
| color: var(--color-text);
| |
| background-color: var(--color-notice);
| |
| background-image: repeating-linear-gradient(
| |
| -45deg,
| |
| transparent,
| |
| transparent 10px,
| |
| rgba(0, 0, 0, 0.1) 10px,
| |
| rgba(0, 0, 0, 0.1) 20px
| |
| );
| |
| border: none;
| |
| }
| |
| | |
| /* Размеры под разные экраны */
| |
| @media screen and (min-width: 1200px) {
| |
| .mw-page-container-inner {
| |
| grid-template-columns: 245px 0 !important;
| |
| min-height: 100vh !important;
| |
| }
| |
| }
| |
| | |
| @media screen and (min-width: 1000px) {
| |
| .mw-page-container-inner {
| |
| grid-template-columns: 245px 0;
| |
| min-height: 100vh;
| |
| }
| |
| }
| |
| | |
| @media screen and (min-width: 720px) {
| |
| .mw-page-container-inner {
| |
| grid-template-columns: 220px 0;
| |
| min-height: 100vh;
| |
| }
| |
| }
| |
| | |
| /* Кастомный скроллбар */
| |
| ::-webkit-scrollbar {
| |
| width: 1.5vh;
| |
| background-color: #191919;
| |
| }
| |
| | |
| ::-webkit-scrollbar-thumb {
| |
| background-color: #3b3b3b;
| |
| }
| |
| | |
| ::-webkit-scrollbar-thumb:hover {
| |
| background-color: #4d4d4d;
| |
| }
| |
| | |
| /* Окна подтверждения */
| |
| .oo-ui-panelLayout-framed {
| |
| background-color: var(--color-bg-section-light);
| |
| border: 1px solid var(--color-border);
| |
| border-radius: var(--border-radius-medium);
| |
| }
| |
| | |
| /* Ввод в общем */
| |
| input, select, textarea {
| |
| margin: 0;
| |
| background-color: var(--color-bg-section);
| |
| color: var(--color-text);
| |
| border: 1px solid var(--color-border);
| |
| transition: all var(--transition-time);
| |
| }
| |
| | |
| input:not(#wpUploadFile, .mw-htmlform-submit):hover, textarea:hover {
| |
| border: 1px solid var(--color-border-input);
| |
| }
| |
| | |
| input:focus, textarea:focus {
| |
| outline-color: var(--color-border-input);
| |
| }
| |
| | |
| /* Wikitable */
| |
| .wikitable {
| |
| background-color: var(--color-bg-section-light);
| |
| color: var(--color-text-darker);
| |
| border: 1px solid var(--color-border);
| |
| }
| |
| | |
| .wikitable > tr > th, .wikitable > * > tr > th {
| |
| background-color: var(--color-bg-section-lighter);
| |
| }
| |
| | |
| .wikitable > tr > th, .wikitable > tr > td, .wikitable > * > tr > th, .wikitable > * > tr > td {
| |
| border: 1px solid var(--color-border);
| |
| padding: 0.3em 0.5em;
| |
| }
| |
| | |
| /* Шаблоны */
| |
| .pageframe-container {
| |
| backdrop-filter: var(--blur-intensity);
| |
| }
| |